
One of the first things I advice my customers when they signup for our SEO services is to organize their website content as per SILO AI. Organizing content has long term SEO as well as user-experience and conversion-optimization benefits. A well-structured site is the strongest on-page SEO factor that by itself helps the ranks tremendously.
Website Silo Architecture is a little known SEO technique that allows you to rank higher using up to 90% fewer inbound links than your competition. Most brands must spend excessive amounts of time focused on off-page SEO. If your website does not have the correct architecture, this means 90% more work, time and money. Ok, again… ninety percent more work, ninety percent more time, ninety percent more money.
Organizing website content is not a trivial exercise. It involves a lot of planning, some short-term risks and long-term benefits.
This post will guarantee you a 100% perfectly architected physical SILO content architecture as per the very definition of the term if you follow the instructions to the letter.
Organizing content is the same as structuring your site so that content is categorized into related and relevant topics. This is also known as SILO information architecture. Bruce Clay was one of the first to realize the SEO benefits of SILO architecture and pioneered the concept. You can read more about SILO architecture by Bruce Clay here.
Reorganizing site content results in a change of permalink structure and change of URLs. Thus it involves losing social-signals and some SERPs ranks in the short term. In the long-term, the SILO architecture makes it easy for search-engines to understand the topics of your website and assign it more relevant rank. It also makes content discovery easier thus resulting in better user-experience.
The scope of this article is limited to implementing a SILO architecture for WordPress websites. Here are some prerequisites:
Prerequisites:
- Categorization of content into a hierarchical structure.
- Using a taxonomy to categorize content.
- Using the same taxonomy in the URL structure.
- Ensuring that the canonical URLs match the site structure.
- Employing and configuring a breadcrumb plugin to reinforce the site structure.
- Making the most of content topics to create landing pages for natural ranks and maximum conversions.
Considerations:
- We’ll organize our content into a physical SILO (exactly like a directory structure). Virtual SILOs rely on internal linking and getting it right is very time consuming and prone to errors.
- Using categories for hierarchical structure. WordPress “Pages” are another option which support parent-child relationship. But posts can’t have pages as parents. Thus “Pages” can’t be used to group or organize blog posts. We need categories to ensure that the hierarchical nature of the content structure is implemented. Pages with respect to SILO are pretty much of little use.
- Since posts will be grouped into categories, it’s natural that we want category pages to rank for that particular topic and also serve as landing pages. We’ll need to tweak these category pages and design them for maximum conversions.
- WordPress permalink structure needs some tweaking to ensure that the directory structure of content and URL is consistent. This is critical else you’ll have post content located at
https://www.example.com/category/my-category/my-post/show it’s canonical URL ashttps://www.example.com/my-category/my-post/.
Planning & Organizing the site content:
Organize your entire site content (including service pages) into various topics. We’ll create WordPress categories out of these topics. As a best-practice have no more than 7 top-level categories and no less than 3. Think this through as content re-structuring is not an exercise you want to do often. It results in a loss of social-signals and rank-tanking in the short-term.
Make sure that the categories have the right keywords. Use category descriptions if your theme supports it.
Setting the permalink structure:
The first step in creating a physical SILO architecture is setting the URL structure. Since the most popular option to organize content in WordPress is the built-in taxonomy called “categories” in WordPress, we’ll use category based URL structure.
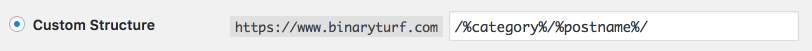
Your WordPress permalink structure should be:

Ensuring that the SILO URL structure matches the canonical URL of posts
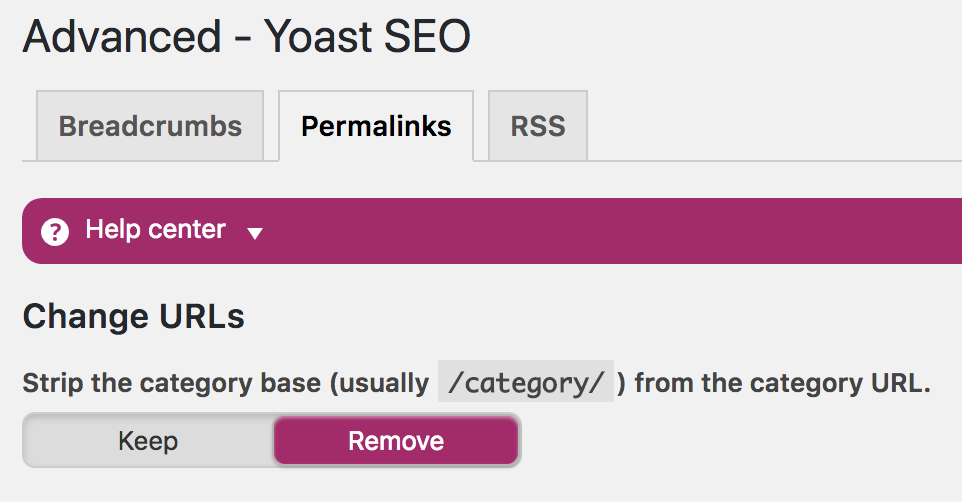
With category based URL structure, the posts for a category will be located at https://www.example.com/category/my-category/. However the canonical URL for the post will be different and will look like https://www.example.com/my-category/my-post/. To fix this we need to get rid of the category slug in the permalink structure. Most WordPress users use Yoast SEO plugin and it has an option to remove the category slug:

If you are not using the Yoast SEO plugin, you can use a plugin like remove category url.
Breadcrumb plugin to reinforce the SILO site-structure
Most WordPress users resort to using Yoast breadcrumbs. But for a breadcrumb structure that precisely follows the SILO, Breadcrumb NavXT beats Yoast breadcrumbs hands down. One of the primary reasons is that Breadcrumb NavXT allows you to use multiple categories per-post without breaking the site-structure. Disable Yoast breadcrumbs and install Breadcrumb NavXT.
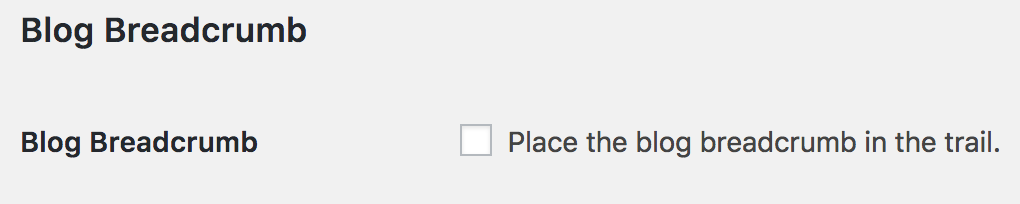
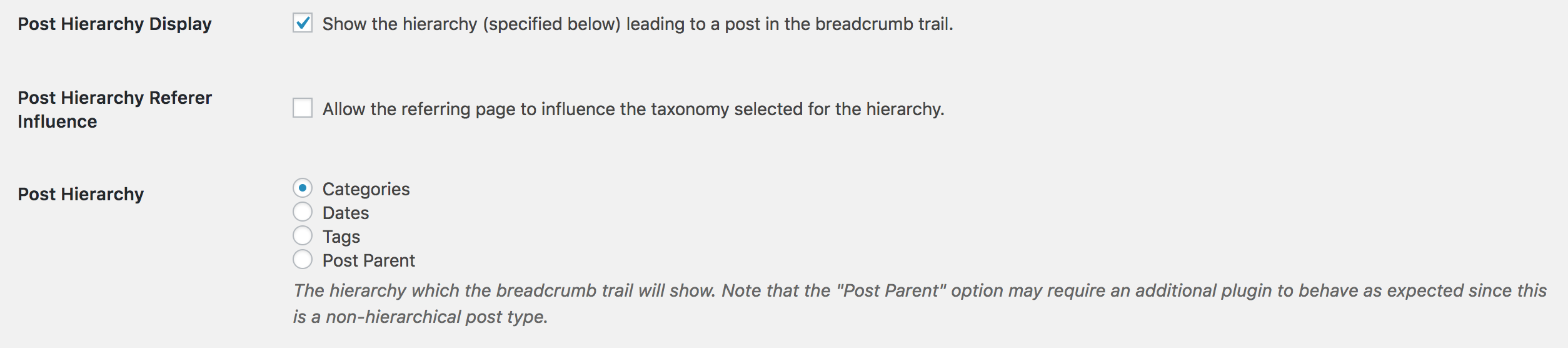
The key setting that you have to ensure is:

Breadcrumb NavXT is smart enough to detect your permalink structure and will use “Categories” for post hierarchy.

So far so good. The real challenge is to design your “Category” page view as a landing page. The Category page (https://www.example.com/my-category/) by default will only list the posts under the category. And now that you have a SILO structure, ready to rank, you want to make sure that visitors to these category pages actually convert.
Regardless of the purpose of your website, if you are offering a service then you want to have your pitch and contact form here.
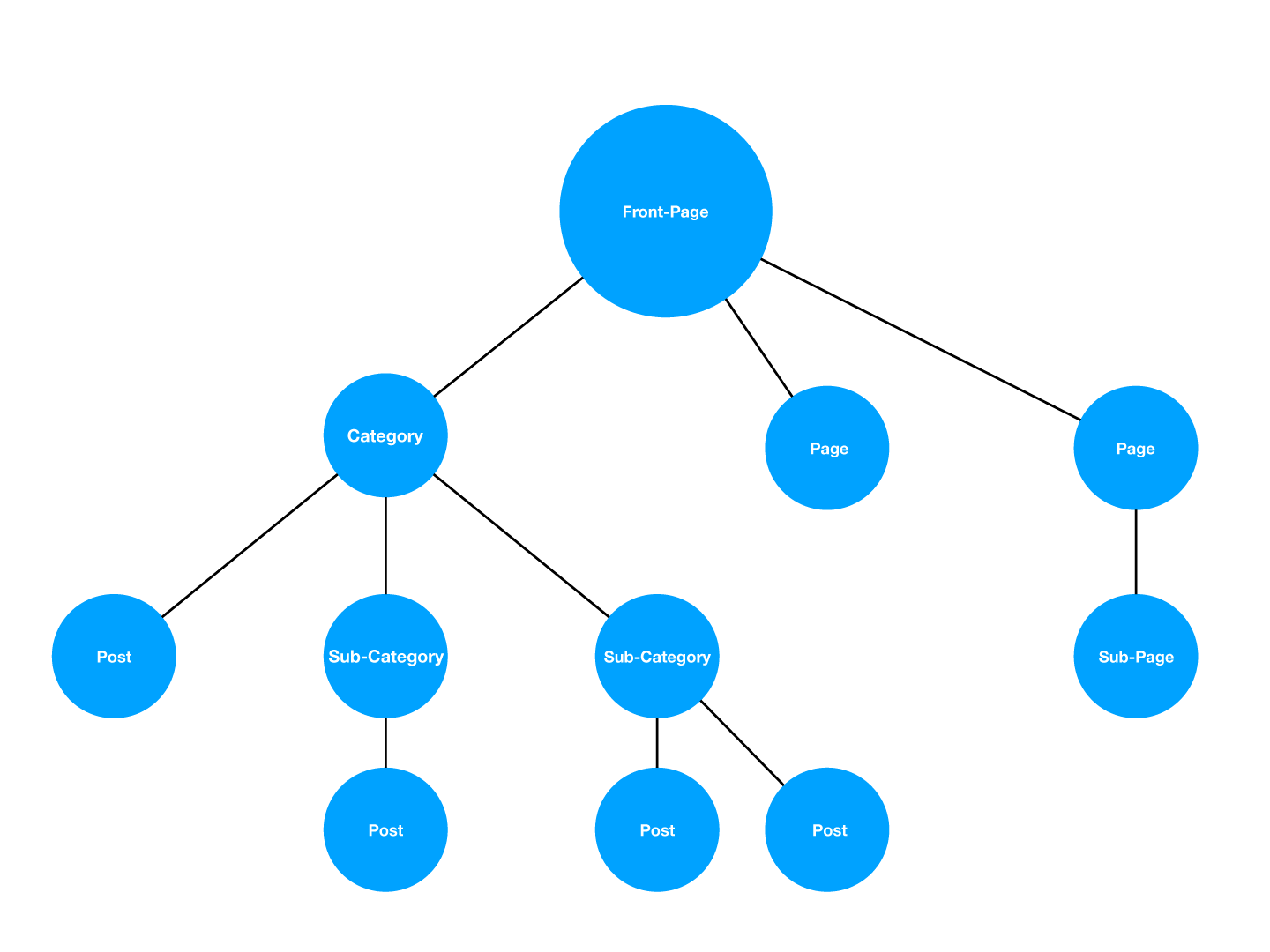
Let’s see an example of the SILO hierarchy in WordPress to understand it better:

Landing Pages in SILO WordPress Architecture
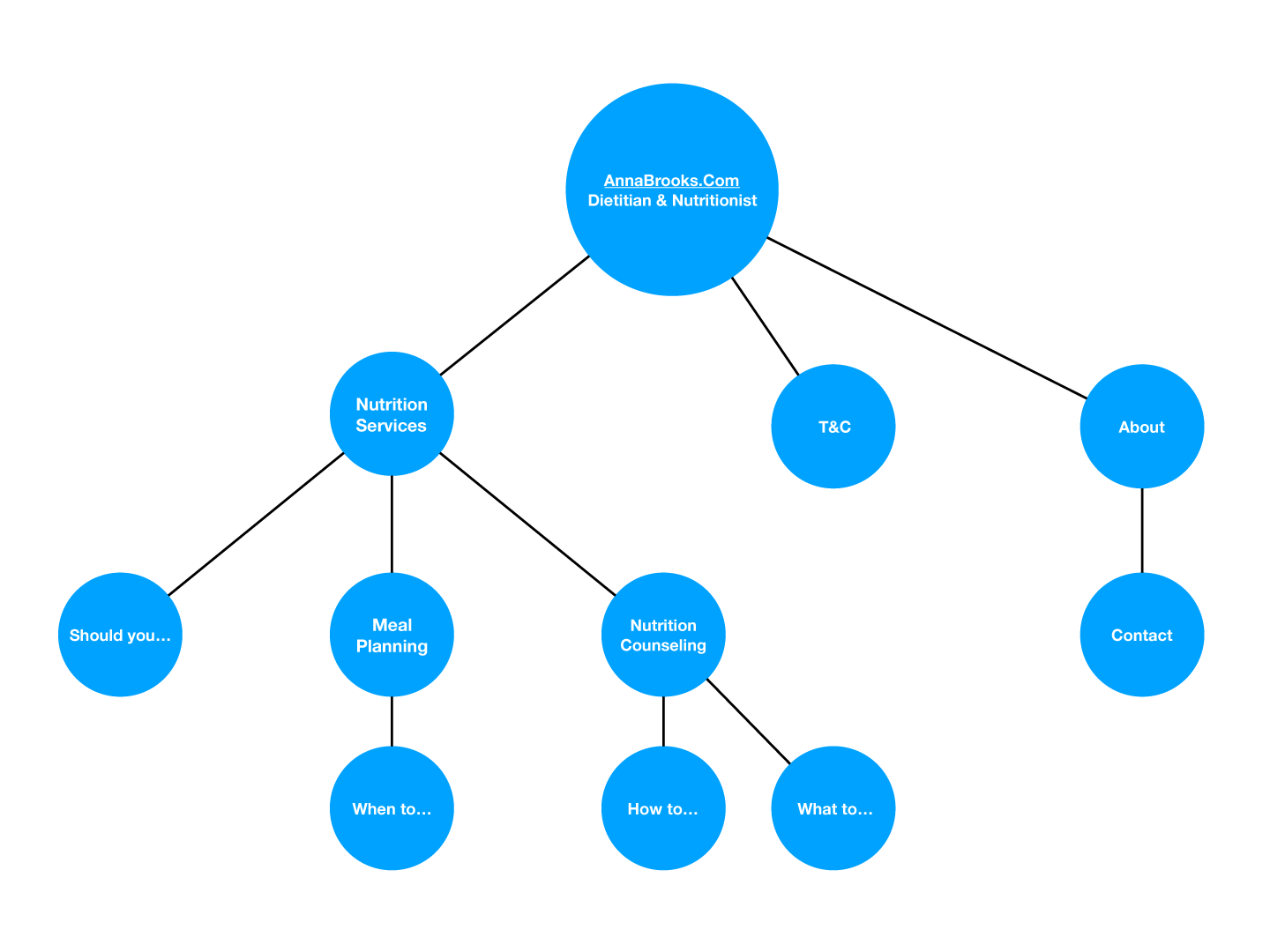
Contrast this with a practical use-case and here’s what you get:

Exercise: Identify the landing pages in the above image before reading further.
Even though every URL should be treated like a landing page, here technically there are actually 3 category landing pages. And don’t miss the home page (technically the front-page in WordPress). That makes it 4 landing pages:
- Homepage
- Nutrition Services
- Meal Planning
- Nutrition Counselling
Options for Creating Landing Pages
You have several options for creating landing pages. You can use page builders. You can use the Thesis theme which supports designing the category template. You also can use Genesis or Hybrid Core framework based theme which allow developer control via code. Almost any theme will do as long as you have the ability to place custom content on each individual category.
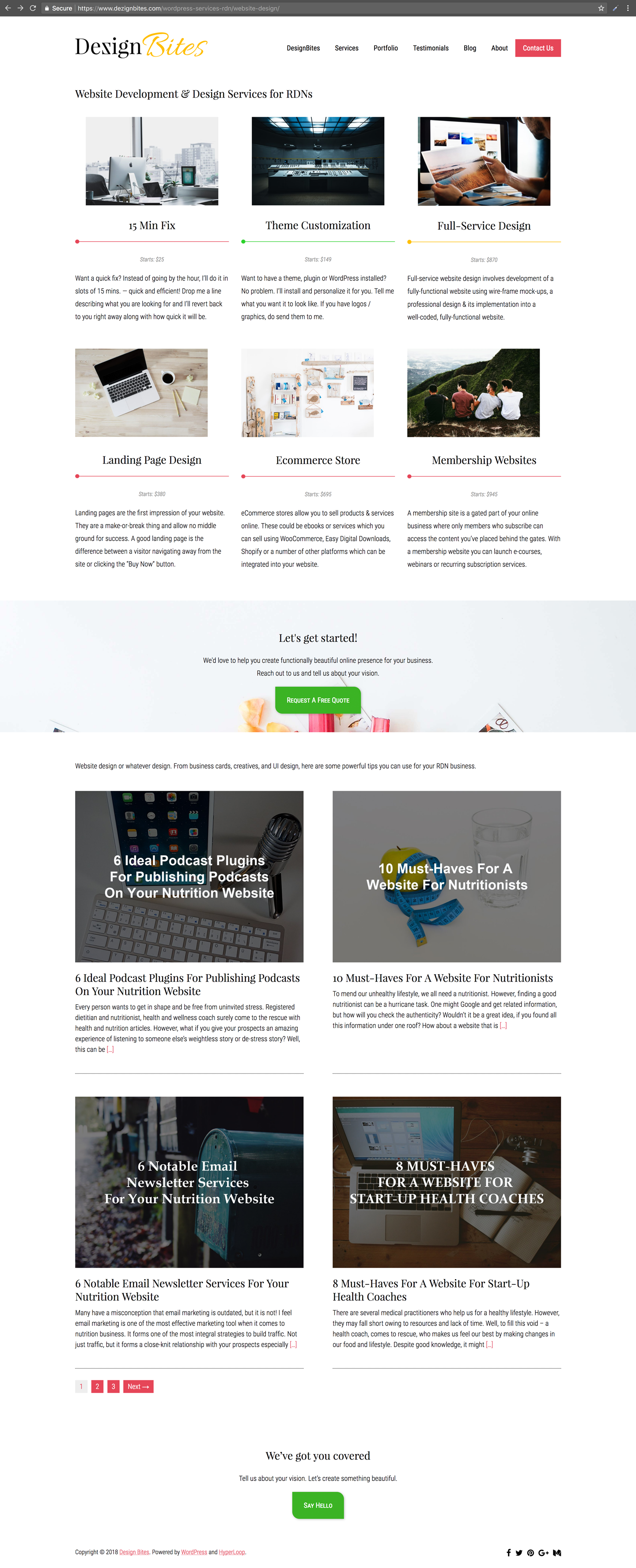
The target it to build something like:

As you can see and identify by the URL, this is a category page in WordPress. However additional content has been added to convert it into a landing page. Of course, by design the category page also lists the category’s posts towards the bottom. And finally we have a CTA (call-to-action) section at the bottom.
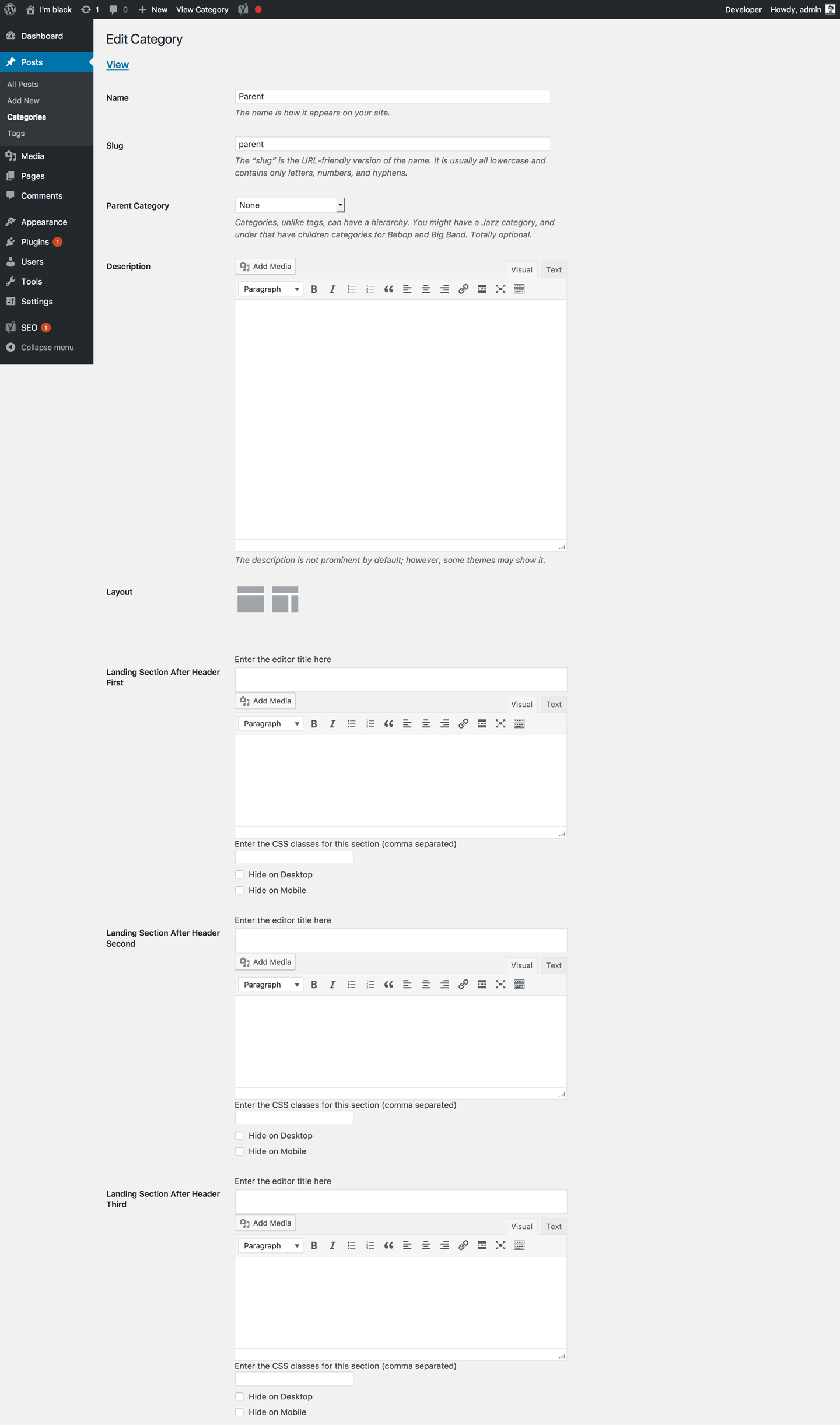
For this to happen you can use some code to add editor sections in the admin area of the Category screen to add a functionality like so:

As you can see, the category description allows for right content in the description. However that falls short of our requirements. We need content sections below the site description in most cases. However it’s totally fine if you can do with the category description. Though large description with images looks ugly at the backend.
Adding custom content sections to categories requires some coding that adds the following functionality:
- Add meta-boxes on taxonomy edit screens.
- Add wp_editor to the meta-boxes.
- Save the meta-box content when the category edit screen is saved.
- Output the meta-box content on the front-page.
While an in-depth code is out of scope of this article, you will need to use the following hooks to add the above functionality at the backend.
add_action('load-edit-tags.php','my_tax_init');
add_action( 'edit_term', 'my_tax_save' );
function my_tax_init() {
$screen = get_current_screen();
add_action( "{$screen->taxonomy}_edit_form_fields", 'my_tax_editor', 10 ,2 );
}
function my_tax_editor($tag, $taxonomy) {
…code to add wp_editor…
}
function my_tax_save( $term_id ){
…code to save the wp_editor content…
}
On the front end it’s simply a matter of fetching the saved content from the WordPress custom meta key and rendering it. This will vary from theme to theme because eventually the location where you want to render and the hooks available vary widely. However it is critical to pass the content value through the_content filter so that formatting is preserved and shortcodes are executed properly.
Regardless of the solution you choose, it’s important to follow the instructions precisely to ensure a seamless SILO content architecture.
Other Considerations:
Media attachment pages can be a pain when it comes to SILO. Make sure that there are no attachment pages as a direct child of the homepage like https://www.example.com/colorwheel. For some reason Google doesn’t seem to respect the meta robots noindex as of the date of writing of this article. This requires some manual blocking. Enable Yoast sitemap for attachment pages, copy all the URL and put them into robots.txt (this will require some search and replace to put it in the right format).
Disallow: /colorwheel/
And for all reasons good, place the same URLs in .htaccess to return a 410 header like so:
Redirect 410 /colorwheel/
This has two fold purposes, .htaccess totally blocks those attachment pages for all users-agents. while the robots.txt specifically tells the search bots that they don’t have to be indexed.
If your attachment pages follow a URL structure like https://www.example.com/<parent-category>/<child-category>/<post-name>/attachment/<attachment-name>/ then it’s recommended to leave them to the defaults (especially if your site relies on ranks in image search).
Waiting for SILO to Reflect in SERPs update
Search engines will take a while to re-crawl the site and notice the updated site structure. It typically takes about a month. And when it does, you can verify it in the SERPs. The snippets will include a breadcrumb and will looks like. the following. It doesn’t necessarily indicate SILO but is a good signal to verify that Google gets it.

Summary:
SILO architecture in WordPress has certain challenges. But it is not difficult once you know the technicalities of SILO content architecture and what you are trying to achieve. Most of it can be done with ready-made plugins. Hierarchical content organization is a must.
There are challenges with using the WordPress “Pages” for hierarchical organization. Permalink structure and breadcrumb structure have to be tweaked and can be done with minimal effort. However for an optimal landing page experience you’ll need to code the functionality and design of the category pages.
SILO site structure has long term SEO and user-experience benefits. If you want to rank better, sell better, convert-better, SILO is a must. A well structured site minimizes the work, effort and expenses involved in promoting your site and content reorganization comes strongly recommended for this.
