
If you are running an ecommerce website powered by WooCommerce, you would like to add custom sidebars to your WooCommerce / ecommerce pages.
Your ecommerce website includes different views and pages. You have a front page, blog page, article view, shop page, single product view and so on. And showing the same widgets across the site affects the user experience as well as the conversion rate of your online store.
Let’s take a simple example to understand this.
If a visitor has landed on the blog page, you may like him to subscribe to the blog, view more related articles or search for useful content on the site. Accordingly, including an opt-in form, Related Posts and Search widgets are good contenders for sidebar on a blog view.
If a visitor has landed on the shop page, you would like to convert him. In other words, you would like him to make a “purchase“. For the same you would like him to view the products, refine the search, add the products to the cart and checkout. In this scenario, the idea of including an opt-in form, related posts and search widgets to the sidebar simply fails.
The solution is — adding custom sidebars to different pages and views on your ecommerce website and utilizing the following widgets offered by WooCommerce:
- Products (displays a list of your store’s products)
- Product Search (a dedicated search form for the store)
- Product Categories (displays a list or dropdown of product categories)
- Products by rating (displays a list of your store’s top-rated products)
- Product Tag Cloud (displays a cloud of your most used product tags)
- Cart (displays the customer shopping cart)
- Filter products by attribute (display a list of attributes to filter products in your store)
- Filter products by price (display a slider to filter products in your store by price)
- Filter products by rating (display a list of star ratings to filter products in your store)
- Active product filters (displays a list of active product filters)
- Recent Product Review (displays a list of recent reviews from your store)
- Recent Viewed Products (display a list of a customer’s recently viewed products)
Here is a quick list of pages (and templates / views) on your WordPress website powered by WooCommerce:
- Shop Page (displays all the products)
- Product Categories (displays all the products in a particular product category)
- Product Tags (displays all the products related to specific product tag)
- Products (represents the singular view of a product)
- Cart Page (displays the products added to the cart)
- Checkout Page (enables the buyers to make the payment for purchasing the products)
- Account Pages (displays customer information related to their account, orders, etc.)
To enhance the user experience and to optimize the conversion rate of your online store, you may like to experiment with adding custom sidebars for all or each of these views.
You may like to add “Filter products by price”, “Filter products by attribute” & “Cart” widgets on the Shop page and “Product Search”, “Product Categories” & “Recent Product Review” widgets on Single Product view.
We will use WooSidebars plugin for this tutorial. You may like to check out the tutorial on adding custom sidebars to WooCommerce pages without a plugin here.
About WooSidebars: WooSidebars enables you to override any widgetized area on your WordPress-powered website, displaying different widgets for different screens… without touching a line of code.
Here are the steps to add custom sidebar to WooCommerce shop page via WooSidebars:
- Install and activate WooSidebars plugin.
- Once you have activated the plugin, you will be able to view “Widget Areas” menu-item under Appearance menu. Go to Appearance > Widget Areas.
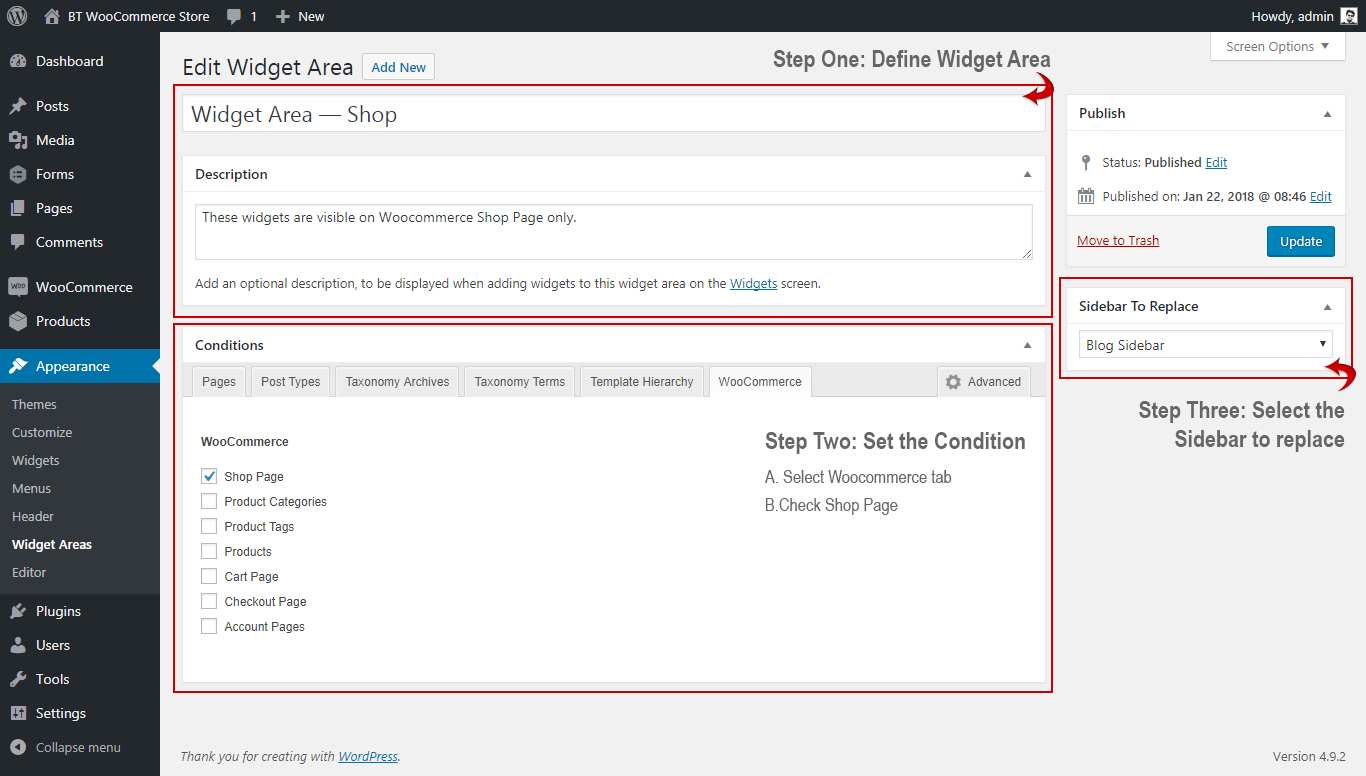
- Click on “Add New” to add a new widget area. The “Add New Widget Area” screen will allow you to define a new widget area (sidebar), set the condition (to display the newly defined widget area on specific pages / template / view) and select the sidebar or the widget area that you would like to replace it with.
Here is the configuration for creating a new widget area and displaying it on WooCommerce Shop page only.

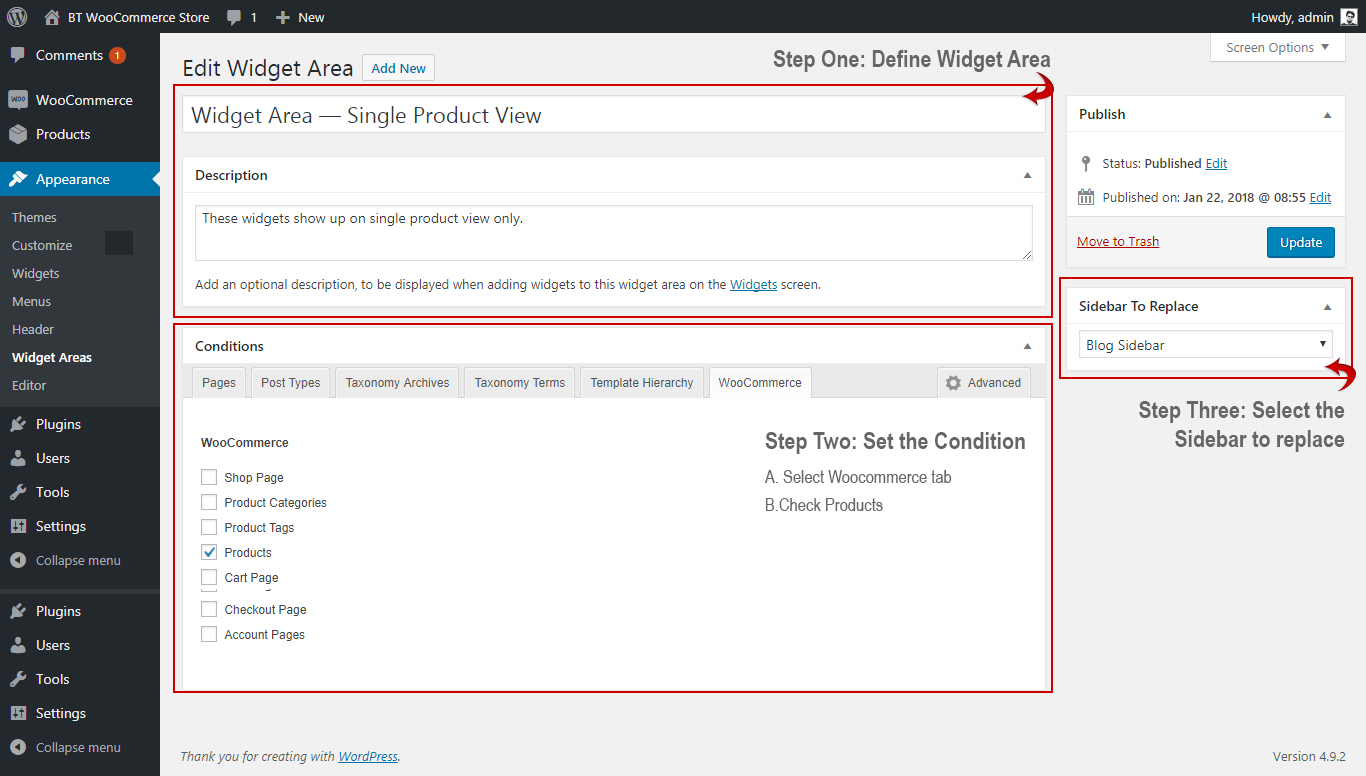
Similarly you can define a new custom widget area for WooCommerce single product pages only (or any other view).
Here is the configuration for creating a new widget area and displaying it on WooCommerce Single Product page only.

If you are running an online store, it is very crucial to split test what works best for your store. Adding the custom sidebars is just one idea for boosting the conversion of your online store. Here are some more tips to optimize the customer acquisition funnel for your WooCommerce store.
