
Here are 11 typography tools to help web designers to simplify the typographic issues faced by the designers. These tools help you in determining and visualizing the typographic styles you are looking forward for your new projects. Some of the tools mentioned here generate the CSS code as well, thus help you in saving your time while offering amazing styles at the same time.
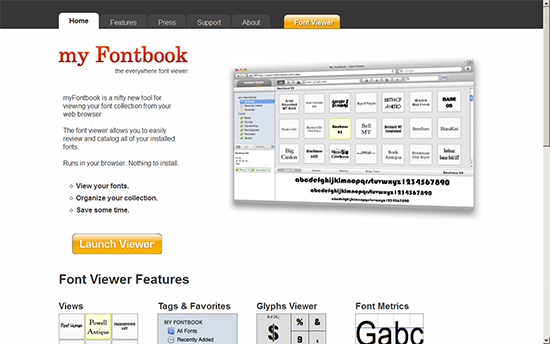
- Font Viewer by My Fontbook: The font viewer allows you to view and organize all the fonts in the browser itself. It helps in analyzing the font through the sample body text (by generating sample text) and enable you to view the metrics and glyphs for each font that you select.

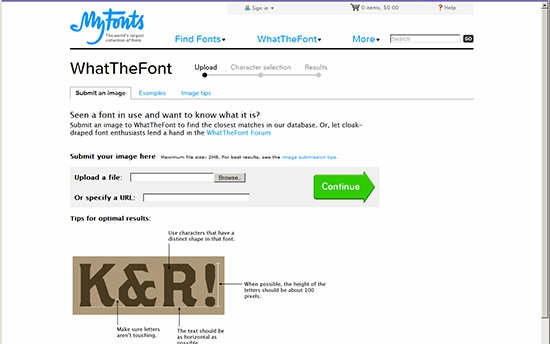
- What The font by MyFonts: This tool enables you find the closest match for the font used in the image or perhaps used by one of your favorite sites. Just upload the image (or the screenshot of the website) to find the font used in the relative image.

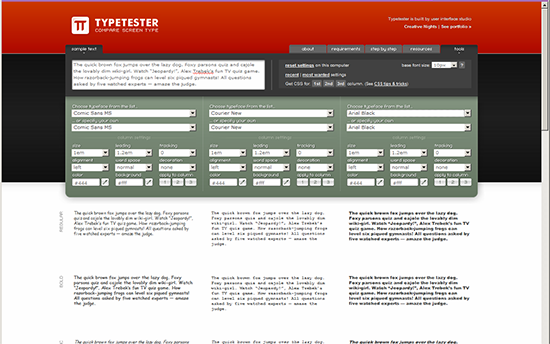
- Typetester: Typetester helps you in selecting the font which best suits your requirement by providing you the ease of comparing the top three picks side-by-side.

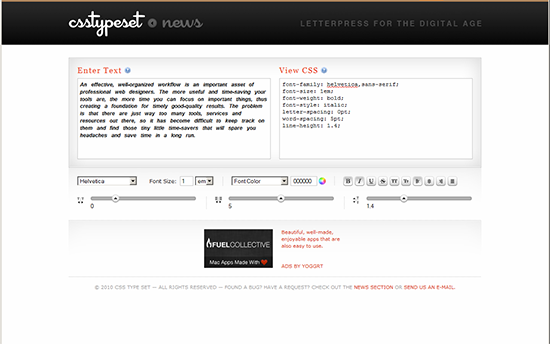
- Csstypetest: Csstypetest is an amazing tool for applying the styles and generating the CSS code of all the styles applied to the piece of text. Play around with the font-type, line height, word-spacing, letter spacing, font color, etc and simply copy the CSS code for the style which strikes the rhythm of your website.

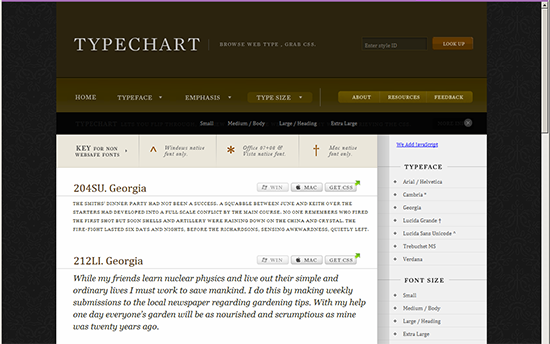
- Typechart: Typechart enables you to browse through the web types and pick the CSS for the type that suits your website’s persona.

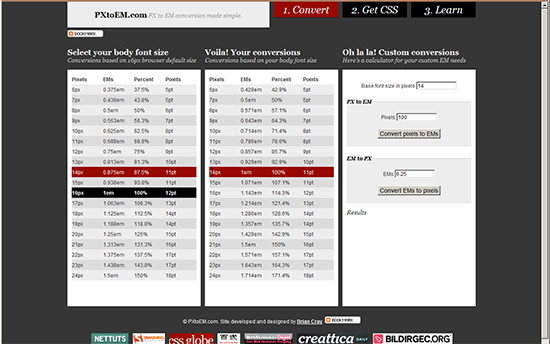
- Pixel to Em: Web fonts can be measured in various units like pixels, ems, points and percent. This simple tool enables you to identify the conversions based on the font-size.

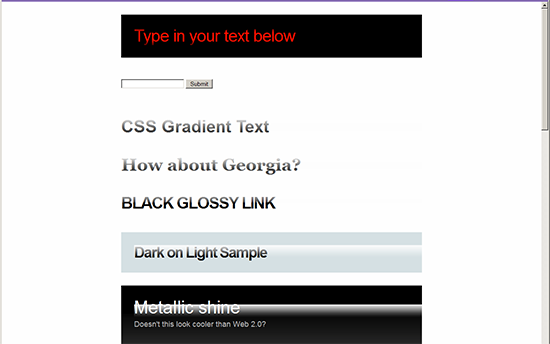
- CSS Gradient: Looking for a style that impresses the visitors. CSS Gradient offers cool gradient styles along with the auto-generated CSS code.

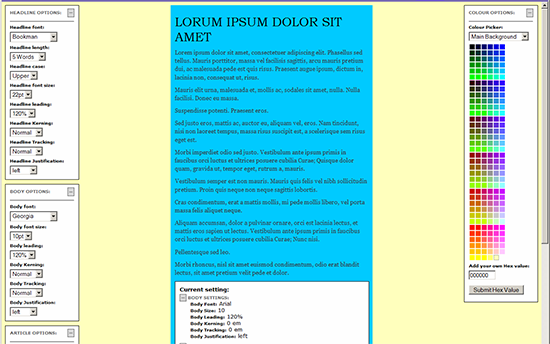
- Designer Plaything: The interface for playing around with the headlines, text-styles, background-settings, color-options etc to arrive at the style you are planning for the new web-project.

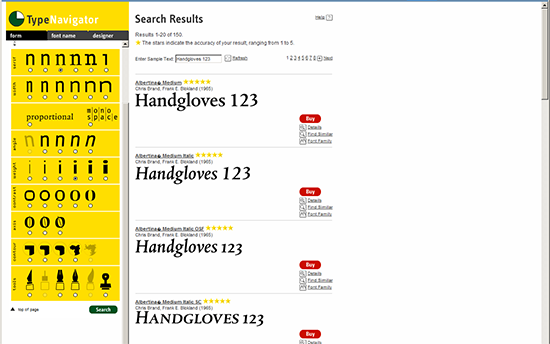
- Type Navigator: Type navigator makes the task of selecting the fonts easier. Through this tool, you can find the types by specifying the serif, width, angle, weight, etc.

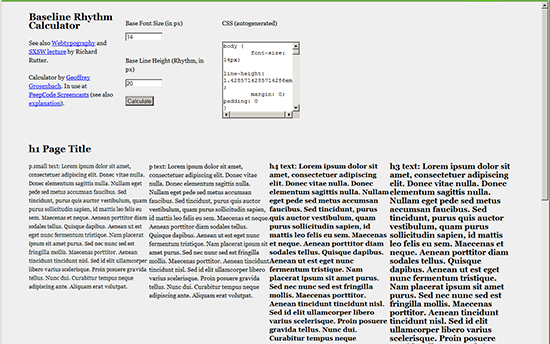
- Baseline Rhythm Calculator: The calculator enables you to figure out baselines for stylesheets. You need to provide the base font size and base line height (in px) and the calculator will generate the CSS code with line-height converted to ems.

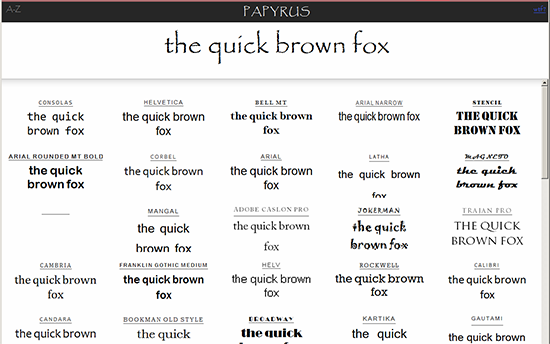
- Flipping Typical: Flipping typical enables you to flip through the typefaces installed on your system, to pick the best one from the samples enlisted.

Feel free to add to the list your favorite typography tools.
