 A clean and elegant design can have a direct impact on your readership. You must have noticed how some of the popular blogs out there have an elegant and beautiful layout. But they say that one size doesn’t fit all. What gives? You have a header, a sidebar, a footer and content (of course else what brings the readers in) -But how effectively is all this laid out? Is your layout aiding the visitors or standing as a barrier? Here are some power-points to let you decide.
A clean and elegant design can have a direct impact on your readership. You must have noticed how some of the popular blogs out there have an elegant and beautiful layout. But they say that one size doesn’t fit all. What gives? You have a header, a sidebar, a footer and content (of course else what brings the readers in) -But how effectively is all this laid out? Is your layout aiding the visitors or standing as a barrier? Here are some power-points to let you decide.
The first thing you need is a SEO’d theme. SEO (as you must have guessed) stands for Search Engine Optimization. A theme that is search engine friendly makes it easier for the search engines to find information from your site. In this case these are the specific keywords that your content contains. People use search engines to find information. And they use keywords to search for the information they are looking for. A site which is optimized to search engines makes it easier for the visitors to find your content. Also keyword or content based advertising rests on the keywords in your content. So more relevant ads show up when the search engine has induced the keywords.
-
Accessibility
The web is no more limited to the desktops or the laptops. It can be accessed by any and all devices which have an internet connection. This brings in an interesting angle. These new devices are not computers in the complete sense. They are largely evolving and bring with them a gamut of technologies and pot-holes. What does your site look like when viewed in a smartphone? The variety of screenings can play havoc with your theme. So open up your site in a mobile device and take a look. Or you can use one of the mobile emulators like the Opera-mini demo at http://www.operamini.com/demo/.
-
Customization
Until and unless you are a designer, developer or a coder of some sort, you don’t wait to be messing up with the code every now and then to make minor changes. Use plugins or theme options to manage your theme, layout, design, widgets. You must have enough customizability at your disposal so that you spend less time managing and focus more on blogging.
-
Features
The term can have as many meanings as its context. Here we are talking functionality. Plug-ins are nifty killer tools that can transform the way you blog or the way visitors use them. If your CMS supports them, take out some time to review some plug-ins you can use to ease up things and fire up your blog.
-
Layout
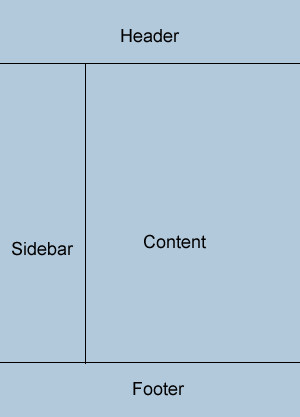
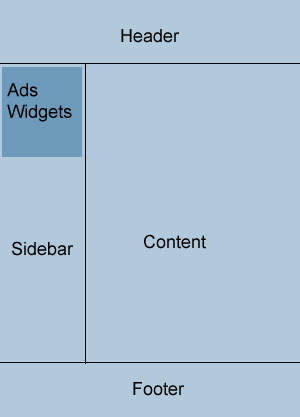
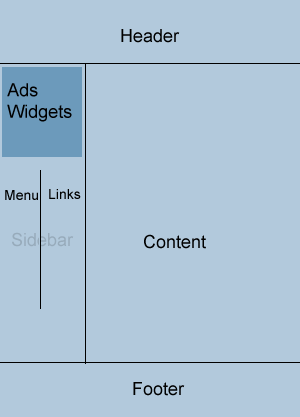
There’s no one single layout that fits everyone’s purpose. A 2-column 3-column 4-column or a single column _they all work with varying degrees of success. Take the minimalist approach (there are good chances that you’ll still land up with some clutter). A header for the logo, a sidebar for the navigation, ads and widgets and a footer for other links, copyright information. Yes, we missed the obvious. The content has to be there by default (unless we are talking about 404 pages). With all this stuff here’s a sketch of what the final thing will look like. From a minimalist layout, your flog shall accumulate a lot over the time. Once in a while, just take off all the clutter and see if you really need it.

A minimalist layout 
More regions 
Maximum regions You of course can try all permutations and combinations like a sidebar on each side or both on the right side etc.
-
Simplicity
Your blog should be as simple to use as it can get. Now that you can manage it well and focus on content creation, time to empower the readers to make use of your biog. Keep a familiar design. Fancy designs no matter how attractive they are, only distract visitors from the content. I remember when I was on blogger in very early days and I created this fancy dark design and posted about Firefox. The first comment on that post was “nice design”. Make sure content always remains the primary focus. Bogs are meant for reading, so visualize a newspaper or a book and bring that ease and feel into the design. This is the definition of design.
There can be many more in the list. But it would be interesting to know what tops your list and what works for you. Have something to say?
