
After a long wait of six months, the latest update of Genesis Framework is released. Though it is more about bug fixes and under the hood improvements to resolve the issues faced by the Genesis developers, Genesis 2.1 sure has some features to sing about aloud. The best one being the WordPress theme customizer settings.
Addition of Genesis Theme Settings to WordPress Customizer
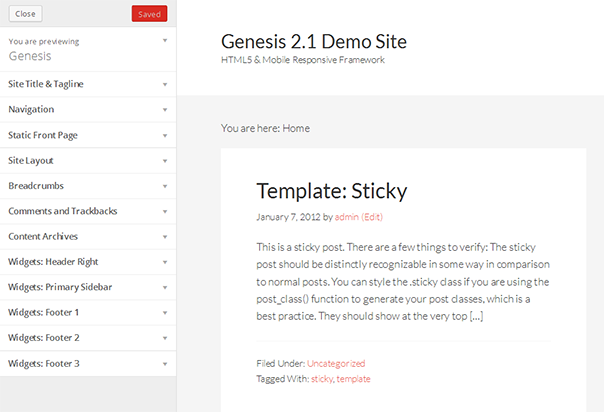
With the introduction of Theme Customization API in WordPress 3.4, we had been eagerly waiting for Studiopress to add this feature to Genesis framework. And now with Genesis 2.1, we have the ability to customize most of the Genesis theme settings through WordPress Theme Customizer.
We can now update the settings for content archives, site layout, breadcrumbs and comments & trackbacks through WordPress customize screen (Appearance > Customize).

With Genesis adding the support for this core WordPress functionality, we will soon have Genesis child themes, which will allow users to customize the child themes in this fashion — to preview the changes real time.
We have already planned to add this feature to Lander μFramework (our own in-house Genesis child theme, ready to hit the market soon).
Addition of Image Alignment option to Content Archives settings
The very next feature that caught our eye is the image alignment option added to the Content Archives settings. Prior to this, the featured images were hard-coded to have “alignleft” class.
To remove or update the image alignment for featured images, we had to filter the output of genesis_attr_entry-image to replace the alignleft class with other image alignment classes provided by WordPress (alignright, alignnone & aligncenter).
We had always missed this option and now with the addition of image alignment option, the “Content Archives” settings is complete in itself.
Addition of a new Widget Area — genesis-after-entry-widget-area
Having a CTA (Call-to-Action) box, newsletter opt-in, subscription options, related posts, etc after the post is a consistent requirement among the clients and across the designs. The addition of a new widget area at such a strategic location is a great help for developers and end-users equally.
We can now simply add theme support for genesis-after-entry-widget-area and use it for one of the above mentioned purposes or as required by the design.
/* Add support for after entry widget */
add_theme_support( 'genesis-after-entry-widget-area' );
Bug fix for genesis_structural_wrap filter hook
Thanks to Genesis support team to fix this bug. We came across the issue with genesis_structural_wrap filter hook in the initial development stage of Lander μFramework and from then we had been waiting for the support team to fix the wasted call to apply_filters('genesis_structural_wrap-' . $context, $output, $original_output). Now that this bug is fixed, we can add the desired functionality to Lander μFramework and make it a robust platform for the developers using Genesis Framework for building client websites.
Other Improvements
Genesis 2.1 is not a major update version like Genesis 2.0. Upon comparison, you will find that Genesis 2.1 is more about the refinements; in terms of code-consistency, removal of dead code, restructuring of code for semantics, SEO tweaks, etc. While there are a lot of minor changes to the source code, here are some of the changes worth mentioning:
- Genesis 2.1 is no longer using rem units. The style.css is reverted back to use age-old pixels.
- The new feature for “Primary Nav Extras” introduced in Genesis 2.0 has been removed from the fresh install of Genesis 2.1. We can simply add “right” custom class to the last menu-item to achieve same output.
- Genesis 2.1 adds
genesis_before_whileaction hook as a counterpart forgenesis_after_endwhile. - Genesis 2.1 has added a helper function
genesis_is_blog_template()to determine if a page is using the Blog template. - Genesis 2.1 adds new functions for menus
genesis_get_nav_menuandgenesis_nav_menufor a consistent Genesis format markup for menus.
There are 84 changes in all. You can check out a complete list of changes here and the release update here.
While we prepare the launch of Lander μFramework for Genesis, you can apply as a beta tester for our premium Genesis child-theme Lander µFramework here.
