
Femme Flora Genesis child theme features a logo which enables to add a beautiful graphic along with the site title and site tagline. All the three things beautifully compliment each other — the graphic acts as the identity for your site, site title represents the name of the site and site tagline defines the purpose of the site.
To give a distinct identity to your website powered by Femme Flora, start with adding a custom logo that truly reflects your brand identity. This can be done in 3 simple steps:
1. Customize the site-title
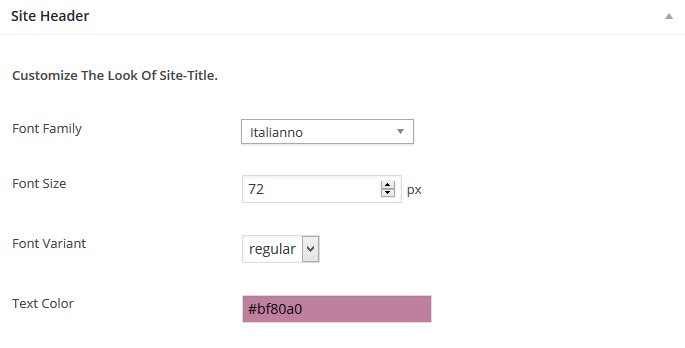
By default Femme Flora site-title uses the following settings:
Font Family: Italianno
Font Size: 72px
Font Variant: Regular
Text Color: #bf80a0
You can change all these settings via Femme Flora Design settings panel. Log into your WordPress Dashboard and locate: Genesis > Femme Flora Design.
Locate “Site Header” meta-box and customize the following settings:

2. Customize the tagline (the site-description)
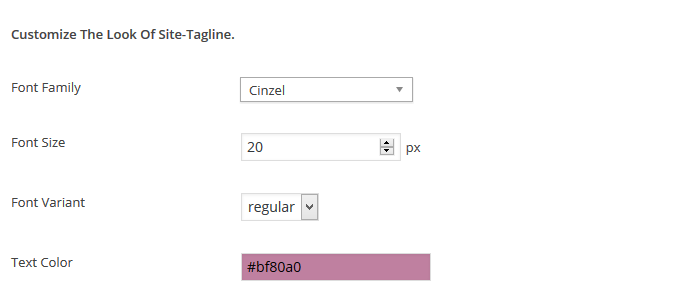
The default settings for the site-description or the tagline are:
Font Family: Cinzel
Font Size: 20px
Font Variant: Regular
Text Color: #bf80a0
Choose the font of your liking (the theme features unlimited Google fonts) from the Font Family dropdown and specify the font-size, font-variant and color settings under Site Header meta-box “Customize the look of the site-tagline” section:

3. Add your custom graphic
Last but not the least, to add your custom graphic, you need to add a little CSS magic. To place your new logo image, just upload the new image to WordPress using media library. And add the following CSS to style.scss here: /wp-content/uploads/lander-user/style.scss (put all your custom CSS here and your custom PHP (if any) into functions.php in the same directory).
.femme-flora .site-title a {
background: rgba(0, 0, 0, 0) url(your image url) no-repeat scroll left top / contain;
height: height of your image in pixels;
padding-left: 136px; /* change this value depending on the width of the graphic image */
padding-top: 24px; /* change this value depending of the height of the graphic image */
}
Setting up the image logo
If you want to have just a clickable graphic logo, add the following CSS:
.femme-flora .site-title a {
background: url(your image url) no-repeat center;
width: width of your image in pixels;
height: height of your image in pixels;
display: block;
text-indent: -9999px;
padding: 0 0 0 0;
}
.femme-flora .site-description {
text-indent: -9999px;
}
In case you still have issues with setting up the logo, feel free to contact me via contact form here and I will be happy to update the logo for you.
