 In the web-design or the web-development workflow, testing the design and functionality of the website across multiple browsers and operating systems is crucial. Online services and browser compatibility tools have made it easy to test and optimize the performance of the websites on various platform and browser combination and have proved to be a time-saver and cost-effective solution for web-designers. Here are 5 useful tools to consider when testing the cross browser compatibility of the website design and performance.
In the web-design or the web-development workflow, testing the design and functionality of the website across multiple browsers and operating systems is crucial. Online services and browser compatibility tools have made it easy to test and optimize the performance of the websites on various platform and browser combination and have proved to be a time-saver and cost-effective solution for web-designers. Here are 5 useful tools to consider when testing the cross browser compatibility of the website design and performance.
- Adobe BrowserLab: Adobe BrowserLab is online service provided by Adobe Creative Suite to assess and optimize the performance of the website across multiple browsers and operating systems. It enables you to preview and compare web-pages with multiple view options and customizable test settings. Adobe BrowserLab speeds up the testing process by offering the Firebug extension for Firefox which enables you to test the websites while designing.

- Cloud Testing: Along with testing the design interface, Cloud Testing features functional testing which enables you to verify the functionality of the websites in real environment. It enables you to review the screenshots, HTML, component details and speed on multiple browsers.

- Cross Browser Testing: Cross Browser testing is made easy with CrossBrowserTesting.com. It simplifies the task on testing the website across multiple platforms. Just pick the OS, the browser and choose the screen resolution to initiate the testing of design and then choose the screenshot for each browser test to continue the live testing of the functionality of the website.

- Litmus Alkaline: Litmus Alkaline is the cross browser testing tool for Mac. Litmus enables you to test Windows browsers on your Mac machine. Litmus offers various tools and plug-ins to help the web designers test the design interface even at the time of designing the website.

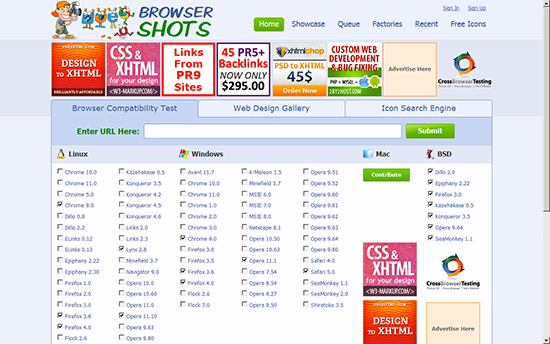
- Browser Shots: Browser Shots enable you to test the appearance by enabling or disabling the scripts used by the website on multiple browsers and operating system. Just submit the URL of your website to initiate the testing and choose the screen resolution, color depth and scripts to generate the screenshots of the websites across multiple browsers on Linux, Windows and BSD (Unix).

Which one is your favorite?
