Developers are smart. Developers have a knack of being able to dive into complex code and troubleshoot and to build such code from scratch. They are the power behind the WordPress & Genesis engine.
We are going to explore some features of Lander that are specifically targeted for developers. Just in case you want to catch with other features of Lander, here’s a short 3 min video:
Lander started as our Genesis starter theme and was purely intended for our own development work. It was only in the last few months that we decided to make this awesomeness public because we know it’s truly a miracle theme that will change how we develop sites on Genesis. And once we decided that, we included some features that would specifically cater to the site owners like the integration with Google Fonts library. Until then all the feature in Lander were totally developer centric. So when when our clients asked is this mobile first or desktop first the answer we gave was “It’s developer-first!”
Developers are smart. And smart people have one tiny weakness – they tend to undermine others. When we said Lander is going to change the way you develop on Genesis, many frowned. Because developers from experience know that child-themes are limiting. Child-themes are the reason why we have so many non-coders use them and then they try to modify them and that builds 90% of the support that Genesis users seek. They by definition are products that optimize Genesis for a very specific purpose and niche and limit the functionality or the purpose of Genesis for generic use.
Lander is a micro framework
And just like you use Genesis to build sites, you use Lander to optimize your workflow with Genesis.
Think of it as El Capitan of OS X but for Genesis.
So with no reinventing the wheels, developers actually focus on coding the product specific requirements rather than starting from the ground up.
Lander has a modern base, more settings, ability to manage multiple designs and finally remove the settings pages and other features just like you’d do with Genesis itself. And it doesn’t change the way you code. You still code with the time tested functions.php in your favorite code editor. The nice twist is that Lander has a SCSS compiler built in that lets you code the stylesheet with the power of SCSS. And you can always paste your existing CSS and get going. The built-in compiler makes sure that you don’t have to install a SCSS compiler on your server. And the compiler only compiles when it sees a change in the SCSS file instead of compiling it every time. This ensures that there’s no effect on the speed.
A beautiful Vanilla Canvas to start with
When we were developing Genesis we couldn’t help but notice the left margin in the default design. And we noticed that the elements were not essentially aligned with respect to each other on the left. Our perfectionist eyes made it difficult for us to put up with it. We created a default design we call Vanilla that would serve as a base to help us start any future design. Every thing neatly aligned with beautiful typography.
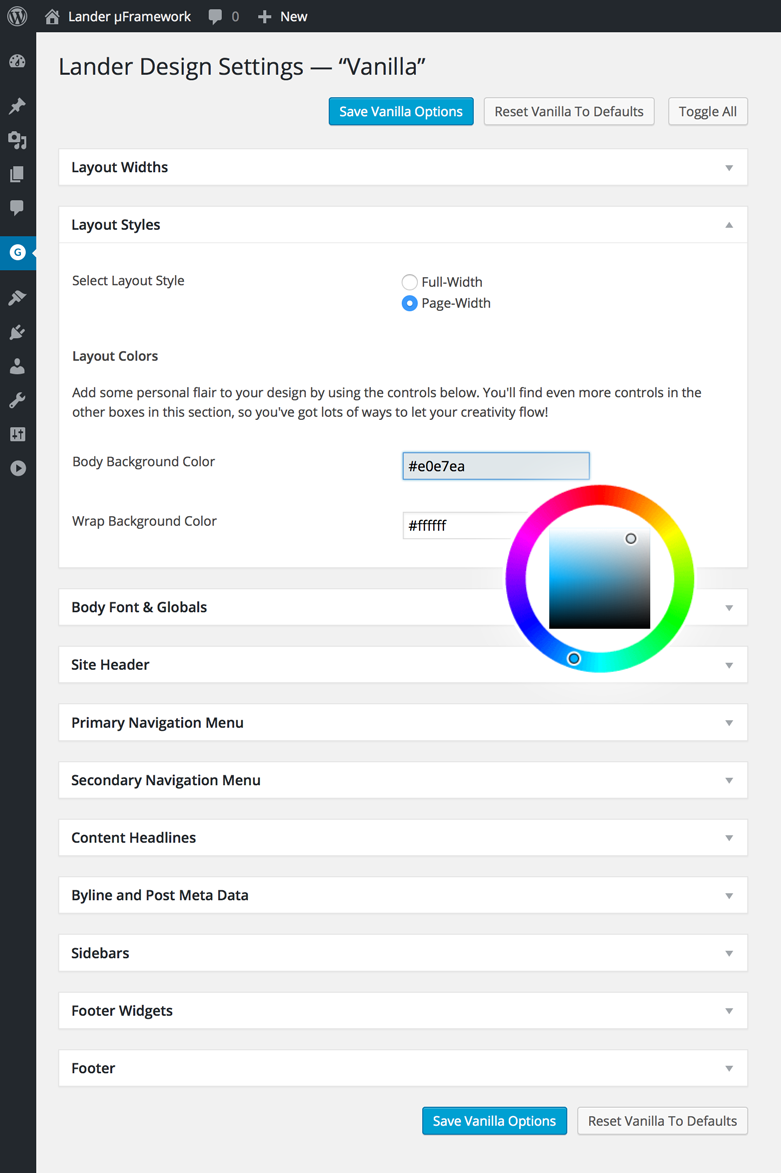
Configure the basics with Lander Design Settings Page
The next step in designing is the basic styles. Lander comes up with an awesome settings panel that lets you configure the common design settings that are needed almost for every design. One of the biggest challenges is to modify the genesis layout widths and then to fix the responsive part. Lander makes this easy. The other settings are there so that you don’t necessarily have to go into the code for minor tweaks. And you can customize these defaults with filters.

Code with your favorite code editor just like usual
Now comes the project specific functionality part and that essentially is done by coding things into functions.php. For things that have a plugin just install the plugin and Lander should work with any WordPress plugin that works with Genesis and its child-themes.
Lander comes with some powerful filter and action hooks that help you control Lander itself. You can control so many things including the design default settings, tweak the media queries based on your layout widths etc. For everything else you have WordPress and Genesis hooks.
The Branding Options Page
The branding page allows you to upload a favicon and a header image. We needed something very basic because we don’t like to leave our clients with the default favicon. And the branding options page includes all the specific dimensions that are required of your header image based upon your current layout widths.
Admin Settings Page is to configure Lander itself
The admin panel let’s you create a new blank design or you can start customizing one of the built-in designs. Also you can create a mobile specific layout where you can disable certain layout elements that are non-essential to the mobile-viewport. This has a twofold benefit:
- It increases the user-experience and conversion rates.
- It makes your site Google mobile-friendly.
The admin settings also allow you to enable and disable widgetized areas on common templates like front, home, page, posts, 404 etc.
When we design with a child theme on Genesis we sometimes have to troubleshoot tricky pieces of code by commenting it out. Lander has a checkbox setting so you can disable the functions.php and styles so that it’s easier to troubleshoot. Makes life a lot easier.
Mobile Detection
A mobile site wouldn’t be complete without giving the mobile detection powers to the developer. This helps you tweak your site specifically for various mobile platforms.
Deploy design by putting Lander in Stealth Mode
Lander has some nice theme-supports & post-supports that let you build up the site and then remove these supports. Once you do, Lander is gone out of your way. You have a killer, sturdy Genesis-WordPress powered website and no one knows you are even using Lander.
You can disable all the settings pages with add_theme_support(‘lander-deploy’) or only the admin settings with add_theme_support(‘lander-admin-deploy’). For other features like the silo menus, landing page meta box, mobile landing experience meta box, you can just remove post-supports once you are done configuring the site and then no one can go back and break things. You can also disable Lander updates with a quick remove_theme_support call. All these features are detailed with code in the Lander documentation.
There are other features that help you create full-width landing sections. And again once you have created the landing pages you can disable this feature so no one can edit or break the landing page. Such features and more may not be truly developer centric but they have dual purpose
- They help you build such features faster and easier.
- They help you provide greater value to your clients. Your site will be more successful in terms of serving visitors and search engines with SILO, contextual menus, global and customizable mobile view-port, customizable landing page experience.
We develop sites on Lander because we want our clients to have the best, the most successful next generation sites that will catapult their business into the future. And now we want you to be able to do that. Therefore Lander is GPL.
