 After playing around with Thesis 2.0 for a while now, you might already be having a good hand at using the boxes. While these pre-made boxes allow you to easily create HTML structure and layout of the website, you can also create your own custom boxes to add specific functionality (or to fill-up the missing functionality).
After playing around with Thesis 2.0 for a while now, you might already be having a good hand at using the boxes. While these pre-made boxes allow you to easily create HTML structure and layout of the website, you can also create your own custom boxes to add specific functionality (or to fill-up the missing functionality).
For example, if you want Thesis 1.x full width container layout in Thesis 2.0, you can simply create a box to serve that functionality. And when you use this box, it will automatically get a full_width class. This will allow you to create Thesis 1.x style “Full-width framework” (given that you rearrange the elements into this box and style it). Here’s the tutorial for the same.
A Thesis 2 box is just a zip file with a box.php file inside the containing folder. You just upload it to your Thesis 2 settings > Boxes screen. If all goes well, it will say that it’s installed. You’ll have to check the box and click “Save Boxes” before it will be available as a box in the template editor.
So again, to create a Thesis 2.0 box, you need a box.php which includes the code for adding specific functionality. The box.php is just like a WordPress plugin file (but with some differences). The box.php has some code in the beginning to help Thesis 2 identify it as a box and some more info on author and description. In addition to this there is a PHP class which does all the job. Let’s begin. Here we will create a full width container as mentioned above.
Open your favorite text editor and create a file called box.php. Add the following code to box.php:
<?php
/*
Name: Full Width Container
Author: Convertica.Com
Description: Full-Width Container Just Like In Old Thesis 1.x
Version: 1.0.0
Class: bt_fullwidth_container_box
*/
class bt_fullwidth_container_box extends thesis_html_container {
public $type = 'rotator'; //works like a container allowing children to be dropped inside
//The name of the box
protected function translate() {
$this->title = $this->name = __('Full-Width Container', 'bt');
}
//shows the options
protected function options() {
global $thesis;
return array_merge($thesis->api->html_options(array(
'div' => 'div',
'section' => 'section',
'hgroup' => 'hgroup',
'header' => 'header',
'footer' => 'footer',
'nav' => 'nav',
'span' => 'span'), 'div'), array(
'hook' => array(
'type' => 'text',
'width' => 'medium',
'code' => true,
'label' => $thesis->api->strings['hook_label'],
'tooltip' => $thesis->api->strings['hook_tooltip_1'] .
'<br /><br /><code>thesis_hook_before_container_{name}</code><br /><code>thesis_hook_container_{name}_top</code><br /><code>thesis_hook_container_{name}_bottom</code><br /><code>thesis_hook_after_container_{name}</code><br /><br />' .
$thesis->api->strings['hook_tooltip_2']))
);
}
// outputs the html on the front-end
public function html($args = false) {
global $thesis;
extract($args = is_array($args) ? $args : array());
$tab = str_repeat("t", $depth = !empty($depth) ? $depth : 0);
$html = !empty($this->options['html']) ? $this->options['html'] : 'div';
$hook = !empty($this->options['hook']) ? 'container_' . trim($thesis->api->esc($this->options['hook'])) : $this->_id;
do_action("thesis_hook_before_$hook");
echo
"$tab<$html". (!empty($this->options['id']) ? ' id="' . trim($thesis->api->esc($this->options['id'])) . '"' : '').
(!empty($this->options['class']) ? '' : '') . ">".
"<$html". (!empty($this->options['child_id']) ? ' id="' . trim($thesis->api->esc($this->options['child_id'])) . '"' : '').
(!empty($this->options['child_class']) ? '' : '') . ">".
"n";
do_action("thesis_hook_{$hook}_top");
$this->rotator(array_merge($args, array('depth' => $depth + 1)));
do_action("thesis_hook_{$hook}_bottom");
echo
"$tab</$html></$html>n";
do_action("thesis_hook_after_$hook");
}
}
The box.php includes the following things:
- It inherits the properties of
thesis_boxclass. However, for creating a full width container we wanted to inherit the properties of thesis_html_container; thus we have created a classbt_fullwidth_container_boxwhich extendsthesis_html_container. - It overrides translate function, to specify the title and name of the box.
- It override options function to provide box-specific options
- It creates a public function called html, to generate a user-interface for box settings.
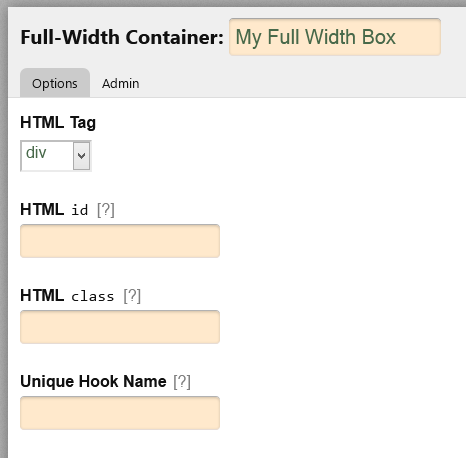
Once you have created box.php, create a folder with the name of the box (for instance fullwidthcontainer in this case) and add box.php inside it. Next, create a zip file of the folder. Your box is ready for use. You can now upload the zip file to Thesis Select boxes window and see your newly created box in action. Here is the preview of the full width container box:

If you are hesitating in playing around with creating this box, you can simply download the Full Width Container Box here.
If you want to see the code for some other boxes you can see the Thesis 2 files inside thesislibcoreskinbox.php. For details of the Thesis box class, begin with line 03.
Watch out this space for a tutorial on creating packages tomorrow.
