 In the first part of the tutorial we learned about creating Thesis 2.0 box. While creating boxes facilitates adding new functionality, the other revolutionary feature of Thesis 2.0 is the packages. Thesis 2.0 packages give you a chance to code CSS in an interactive manner.
In the first part of the tutorial we learned about creating Thesis 2.0 box. While creating boxes facilitates adding new functionality, the other revolutionary feature of Thesis 2.0 is the packages. Thesis 2.0 packages give you a chance to code CSS in an interactive manner.
You don’t need to write a single line of CSS code for style & customizations. You just need to use the packages (Skin Editor > CSS) and specify the settings in the Options panel.
It must also be mentioned that while you can create a package for any selector/element/style, packages are more suited for complex items like menus etc. For anything else you can just use the built-in “Single Element Styles” package. This article only meant to demystify package development for Thesis 2.x.
Thesis 2.0 package is more like CSS code snippet. It allows you to specify a number of customizations & settings (like width, margin, padding, border-settings, etc) for a specific element through user interface. And on passing the reference of the package in Skin CSS, Thesis 2.0 generates the CSS for you. Coding CSS with Thesis 2.0 has thus become a matter of setting the options and passing the reference.
Thesis 2.0 already provides several packages to work out-of-the-box; like Columns, Widgets, Post Formatting which allows you to define CSS snippets with respective options. But you can always create a new package if the existing package doesn’t offer you the flexibility of applying the styles; esp. when you create a new box, you will have to create an associated package to define the styles for the new element.
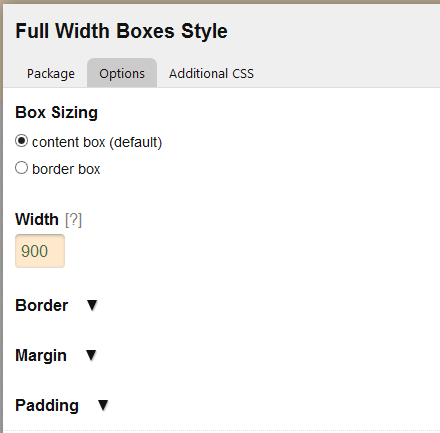
Now in the last article, we created a full width container box, let’s create an associated package for the same. While the full width container box automatically adds a full_width class, we will create a package to add a page class (to replicate Thesis 1.x page framework) which allows you to set the custom width for the page (check out the screenshot below).

The process for creating the package is similar to creating a box; just that here we need to create a file called package.php and inherit it from thesis_package.
Open your favorite text editor and create a file called package.php. Add the following code to package.php:
<?php
/*
Name: Full Width Container
Author: Convertica.Com
Description: Simple Package To Style A Full-Width Container Just Like In Old Thesis 1.x
Version: 1.0.0
Class: bt_full_width
*/
class bt_full_width extends thesis_package {
public $selector = '.page';
protected function translate() {
$this->title = __('Full Width Boxes Style', 'bt');
}
protected function options() {
global $thesis;
$o = $thesis->api->css->options;
return array(
'box-sizing' => $o['box-sizing'],
'width' => array('type' => 'text',
'width' => 'tiny',
'label' => __('Width', 'bt'),
'tooltip' => __('Enter a width for your fixed width content. If you’d like to use a unit besides pixels, be sure to include that unit here as well (ex: 15em).', 'bt'),
'placeholder' => 900),//$o['width'],
'border' => $o['border'],
'margin' => $o['margin'],
'padding' => $o['padding'],
);
}
public function css() {
global $thesis;
$e = array();
$e['width'] = !empty($this->options['width']) ? 'width: ' . $thesis->api->css->number($this->options['width']) . ';' : 'width:900px;';
$e['border-width'] = ($bw = $thesis->api->css->number((!empty($this->options['border-width']) ? $this->options['border-width'] : ''))) ? "border-width: $bw;" : false;
$e['border-style'] = !empty($this->options['border-style']) ? "border-style: {$this->options['border-style']};" : ($bw ? 'border-style: solid;' : false);
$e['border-color'] = !empty($this->colors['border-color']) ? "border-color: {$this->colors['border-color']};" : false;
$e['margin'] = $thesis->api->css->trbl('margin', array(
'margin-top' => !empty($this->options['margin-top']) ? $this->options['margin-top'] : '',
'margin-right' => !empty($this->options['margin-right']) ? $this->options['margin-right'] : 'auto',
'margin-bottom' => !empty($this->options['margin-bottom']) ? $this->options['margin-bottom'] : '',
'margin-left' => !empty($this->options['margin-left']) ? $this->options['margin-left'] : 'auto'));
$e['padding'] = $thesis->api->css->trbl('padding', array(
'padding-top' => !empty($this->options['padding-top']) ? $this->options['padding-top'] : '',
'padding-right' => !empty($this->options['padding-right']) ? $this->options['padding-right'] : '',
'padding-bottom' => !empty($this->options['padding-bottom']) ? $this->options['padding-bottom'] : '',
'padding-left' => !empty($this->options['padding-left']) ? $this->options['padding-left'] : ''));
$e['box-sizing'] = !empty($this->options['box-sizing']) ? $thesis->api->css->prefix('box-sizing', $this->options['box-sizing']) : false;
if (is_array($e = array_filter($e)) && !empty($e))
return "$this->selector { " . implode(' ', $e) . " }";
}
}
?>
The package.php includes the following things:
- Package Notes: The package.php has some code in the beginning to help Thesis 2 identify it as a package. It also includes author info and description of the package.
- A Class Which inherits thesis_package: To create a new package, you need to inherit the properties of thesis_package, thus the statement, class bt_full_width extends thesis_package.
- Definition For Inherited translate function: The translate function specifies the title of the newly create package. You need to override this function to thus specify the title for your custom package.
- Definition For Inherited options function: The options function allows you to specify the CSS properties which you would like to set through the package interface. You can provide options for setting width, border, padding, margin, etc. You can also preset some values, like we have set up a placeholder value to 900 to work as the default width for page class.
- Definition For css function: The css function takes care of the generating required CSS code. It picks the values from the input fields and creates a corresponding CSS snippet for the same by imploding various input values.
Just like Thesis 2.0 box, Thesis package is also a zip file with a package.php file inside the containing folder. So once you have created package.php, create a folder with the name of the package (for instance fullwidth-package in this case) and add package.php to it. Create a zip file of the folder and you are all set to upload your custom package.
Go to Thesis > Packages > Select Packages and upload the zip file. Once it is successfully installed, check the box and click Save Packages. Now switch to Thesis 2.0 Skin Editor CSS window and you will be able to see the custom package along with other packages in the Packages drop-down. Select the package, click on add package and specify the CSS in the input fields — you no longer need to define a CSS rule in the traditional way — selector: style.
